Heroku Release Heroku Button: A Simple HTML or Markdown Snippet
Friday, August 8, 2014

|
Stuart Parkerson |
Heroku has released the Heroku Button, a simple HTML or Markdown snippet that can be added to READMEs, blog posts and other places where code lives. Clicking a Heroku Button will take you through a guided process to configure and deploy an app running the source code referenced by the button.
How it Works
When you see a Heroku Button in a README, in documentation or in a blog post, then this is a piece of code that’s ready to deploy and run on Heroku. When you click a Heroku Button, you access a setup flow in Dashboard. If you’re not logged in or don’t have an account, you’ll go through the login flow first. Heroku then determines what code you’re trying to deploy (using either the referer header or a parameter in the button URL). Heroku uses an app.json manifest in the code repo to figure out what add-ons, config and other deployment steps are required to make the code run. This is used to configure and deploy the app.
Once you have provided any required config and confirmed the setup, Heroku will start deploying the source to a new app on your account. When setup is complete, you can open the deployed app in your browser or inspect it in Dashboard. To make changes, simply clone from the Heroku git repo as you would any other app, modify to your liking and push the changes:
The Heroku Button replaces previous README-defined guides to clone code, create an app, provision add-ons, run setup scripts and git-push. All these steps and requirements can now be encoded in an app.json file and placed in a repo alongside a button that kicks off the setup with a single click.
Adding a Heroku Button
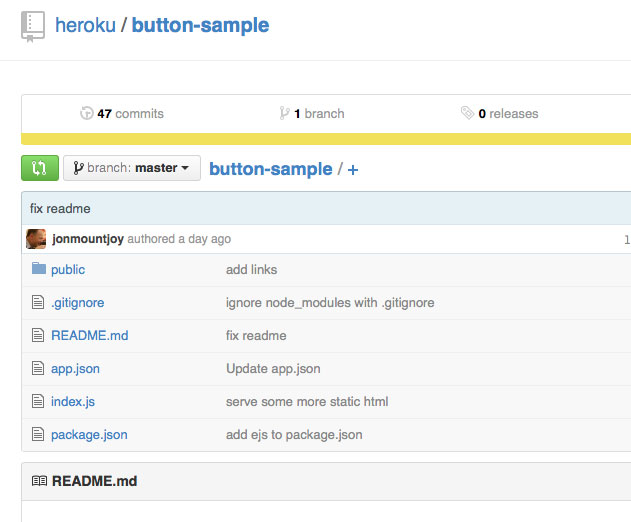
Adding a Heroku Button to a piece of code that you care about is simple. Currently, code hosted in public repos on GitHub is supported. The first step is to add an app.json to the root of the repo. App.json is a manifest format for describing apps and specifying what their config requirements are. Heroku uses this file to figure out how code in a particular repo should be deployed on the platform. Here’s a sample app.json file:
{
"name": "Node.js Sample",
"description": "A barebones Node.js app using Express 4",
"repository": "https://github.com/heroku/button-sample",
"logo": "https://node-js-sample.herokuapp.com/node.svg",
"keywords": ["node", "express", "static"]
}
With the app.json file in place, the next step is to create the actual button. The button can live on any web page you like, but a good start is the README file in the repo that source code you want people to deploy. Here’s an example Markdown snippet:
[](https://heroku.com/deploy)
Note that the snippet is repo-agnostic: It can be copy-pasted without modification and will work correctly if forked to a different repo. Heroku resolves the repo originating a button click by inspecting the referer header. HTML is also an option and you can also use Heroku Buttons outside repo READMEs if you add a query parameter to the button URL.
Heroku has worked with several add-on providers to take advantage of buttons to make experimenting with their services on Heroku easier. Check out the CloudAMQP and MemCachier Dev Center articles and notice how sample apps in different languages can be deployed and tested with a simple click.
Twilio Button Usage As An Example
Twilio has added a deploy button to their Rapid Response Kit, a suite of communication tools that can be used for anything from emergency response to community organization. With the button in the README, interested developers can immediately deploy the Rapid Response Kit to Heroku and start hacking on it to make it do what they need. They are also using Heroku Button for the tools and software that Twilio supports and maintains. For example they recently released Starboard, a tool for managing onboarding and offboarding of employees. The README comes with a Heroku Button to make it easy for others to try out and build on our work.
Read more: https://blog.heroku.com/archives/2014/8/7/heroku-b...

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here